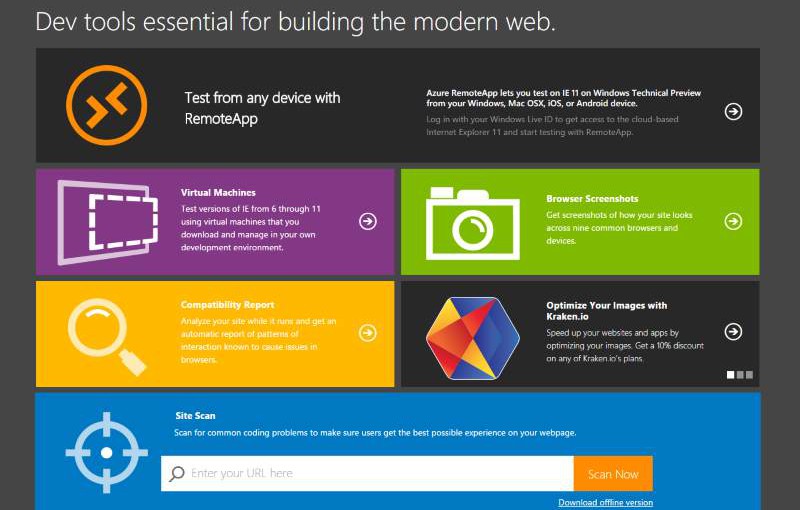
You might be surprised to learn that the browser testing resources website, modern.IE (provided by Microsoft) is not just about Internet Explorer. Although some of the features are geared solely toward IE testing, some are browser-agnostic and can be very useful when developing websites. Here are a few of the things modern.IE can do for you.
Virtual Machines

Working on websites often means debugging using different browser variants. Unless you are exceedingly lucky, that will include older versions of Internet Explorer. While services like BrowserStack are invaluable for testing, they cost money and are not always responsive enough for productive debugging. Instead, I have found virtual machines (VM) to be much more useful.
Microsoft has been making VM's available for Internet Explorer testing via the website modern.IE for quite some time now. You can download VM's for whatever development platform you have, whether it is OS/X, Windows, or Linux.


Azure RemoteApp
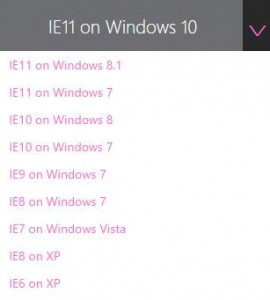
If you want to test your work against the latest Internet Explorer in Windows 10 and you do not want to download a virtual machine, or are working from an unsupported device, Azure RemoteApp is for you.

All you need is a Microsoft Live ID and you can login and test with the latest IE for free.
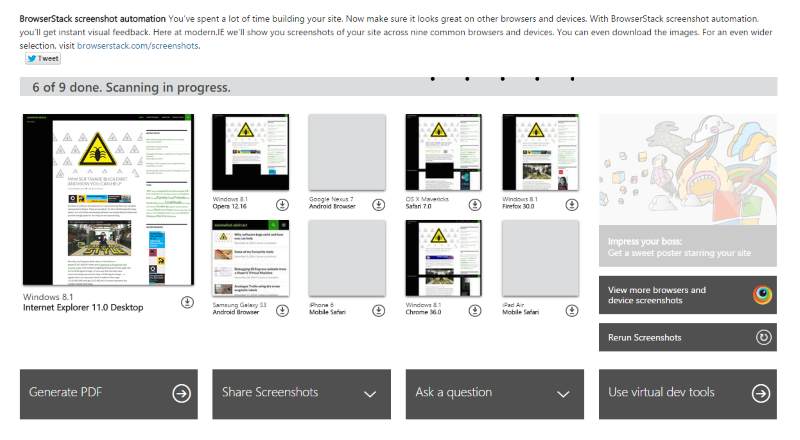
Browser Screenshots

Just want to check what your site looks like across various browsers and devices? The Browser Screenshots feature of modern.IE will give you screenshots across nine common browsers and devices. Somewhat surprisingly (at least to me), this includes more than just Internet Explorer; at the time of writing, you get:
- Internet Explorer 11.0 Desktop on Windows 8.1
- Opera 12.16 on Windows 8.1
- Android Browser on Samsung Galaxy S3
- Android Browser on Nexus 7
- Mobile Safari on iPhone 6
- Safari 7.0 on OS X Mavericks
- Chrome 36.0 on Windows 8.1
- Firefox 30.0 on Windows 8.1
- Mobile Safari on iPad Air
Not only will it give you the screenshots, but you can share them with others, generate a PDF, and more.
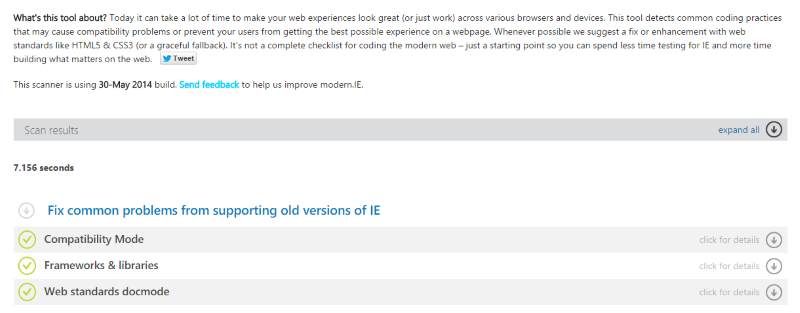
Site Scan
This scan checks for common coding practices that may cause user experience problems. It will also suggest fixes when it can. Not only that, but the source is available on GitHub so that you can run scans independently of modern.IE and the Cloud.

I ran this against my blog and it took just over seven seconds to return the results.
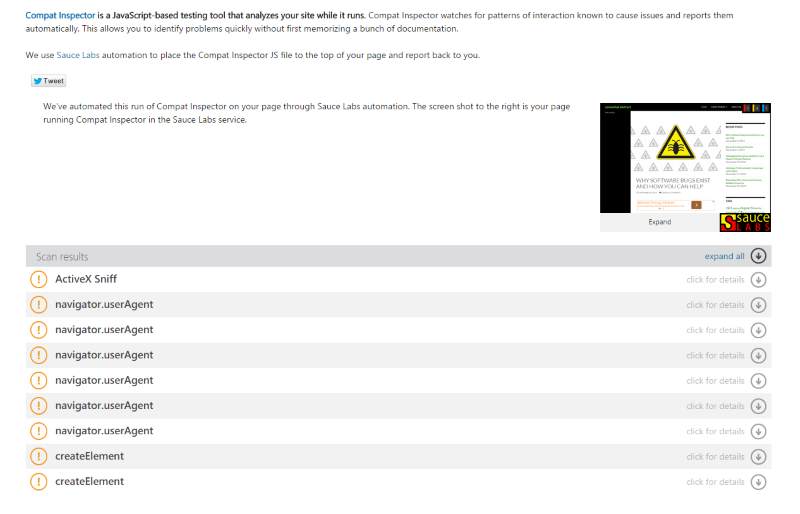
Compatibility Report

This feature will scan a given site for patterns of interactions that are known to cause issues in web browsers. The first time I tried to run this, it did not work. However, a second attempt gave me results.