NodeBots @ CodeMash
CodeMash 2.0.1.5, the latest installment of the popular community-organised conference is fast approaching. This time, I will be attending with several of my colleagues from CareEvolution, which is sponsoring the NodeBot precompiler sessions. One such colleague and good friend, Brian Genisio (also a co-organiser of the Southeast Michigan JavaScript group more commonly known as SEMjs) has been working night and day for months to prepare for each of the two epic software and hardware hacking events that will be the NodeBot precompilers. Though myself and a few other friends (many of which you can meet in person at CodeMash) have assisted Brian over the last few weeks, the success of this event really is down to his vision and commitment. From creating documentation to submitting Johnny Five pull requests1, ordering components to building kits, Brian's efforts have been considerable; if you join us to hack NodeBots (and you really should), be sure to take a moment and show him your gratitude.
My biggest contribution to the NodeBots preparation was to organize and take part in a hack day at work where Brian, a few colleagues (Brandon Charnesky, Greg Weaver, and Kyle Neumeier), John Chapman (another co-organizer of SEMjs and the NodeBots precompilers), and I could test and finalize kits and components, review and update documentation, and give some of the challenges and components a dry run in the process. Participants at CodeMash will be able to take part in one of two competitions with their NodeBots; a sumo-inspired Battle Bots competition where bots can compete for supremacy in the ring, or a line racing time trial where bots must follow a track in the fastest time2. My main efforts during the hack day were to create a sample line-following bot and provide some example code as a starting point for our precompiler hackers. The examples for both the basic line follower and basic sumo bot, as well as some other examples for specific components, can be found on GitHub in the CodeMash NodeBots Docs repository. Instructions on getting started are available on the official CodeMash NodeBots website.
Healthcare and NodeBots?
Some of you may have been wondering: "why would a healthcare IT company like CareEvolution chose to sponsor an event hacking robots?" If you would like to know more, please come to our vendor session at CodeMash (2 p.m. on Thursday, January 8) where I will be presenting "We're Not All Robots: Hacking NodeBots, Healthcare, and the Workplace".
The Line-Following Hardware
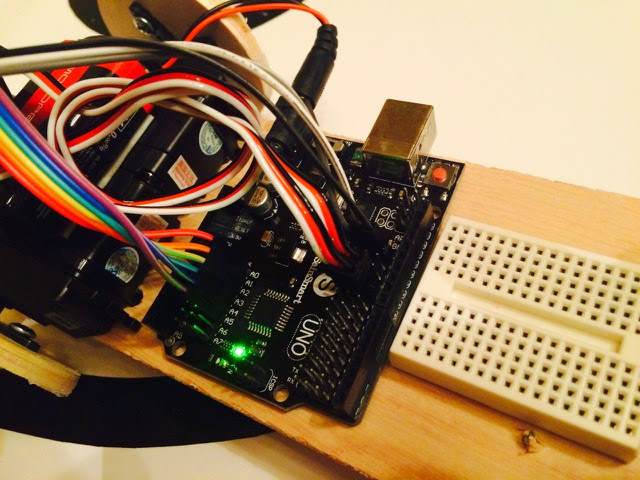
Before hacking the code, I needed to work out how the hardware worked and build my bot. I started out with the IR (infrared) reflectance array component; an array of six IR emitters and corresponding receivers that will be the eye to see the line.

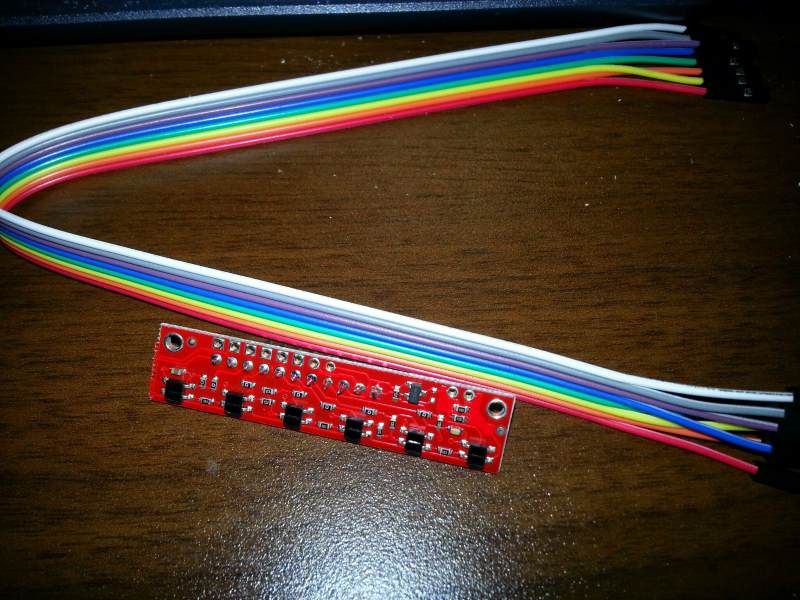
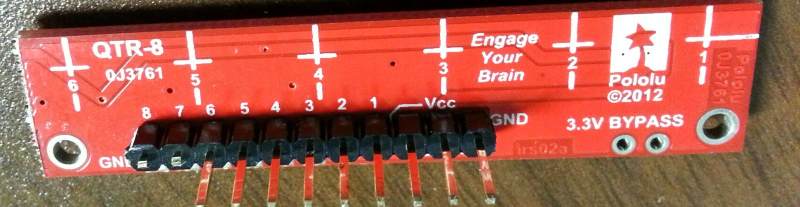
In the image above, you can see the front of the array as well as the cable to attach the array to the controller (we are using Arduino Uno clones for the precompilers). Using the pins already attached3, I connected the array to the board.


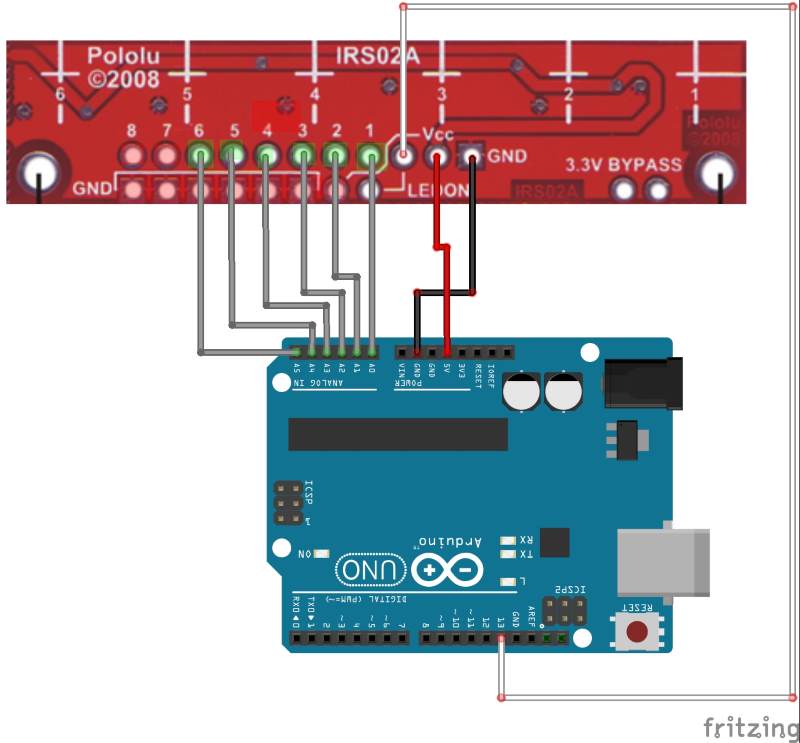
In the wiring diagram above, you can see each of the six analog pins on the Arduino going to one of the output pins (labelled 1-6) on the reflectance array4. Pin 13 of the Arduino has been connected to the LED ON pin of the reflectance array, which is used to activate the infrared LED's.
With everything connected, I used the usage code from the Johnny Five documentation to create a quick tester and verify that I was able to receive output from my reflectance array.
var five = require("johnny-five"),
board = new five.Board();
board.on("ready", function() {
var eyes = new five.IR.Reflect.Array({
emitter: 13,
pins: ["A0", "A1", "A2", "A3", "A4", "A5"]
});
eyes.on('line', function(err, lineValue) {
console.log( "Line Position: ", lineValue);
});
eyes.enable();
});
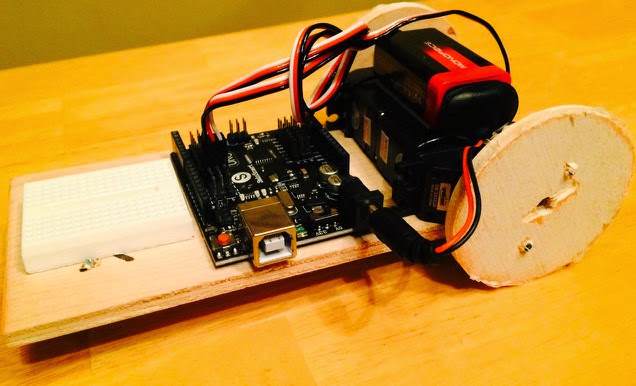
After verifying the reflectance array was wired and working, I followed the reference kit build instructions to create a robot chassis on which I could mount the reflectance array.

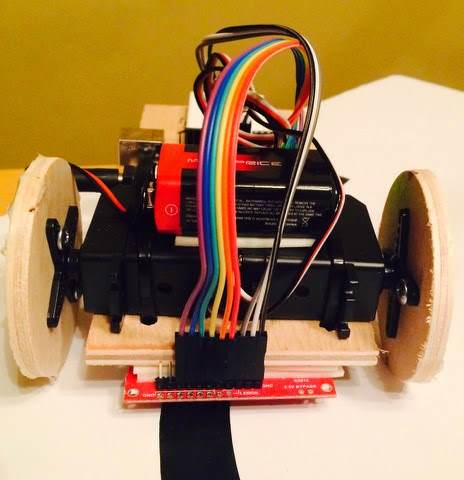
I then mounted the array at the front, near the wheels, using some padded double-sided tape (the array must be within a quarter of an inch of the line, so a little padding was required). To avoid confusion, the array was oriented so that its left (pin 1, according to the documentation) was also the bot's left (assuming the wheels are the front of the bot).

The Line-Following Software
With the bot constructed, I needed to tell it what to do. My aim was not to create the best line-following bot ever (that is a task that possibly awaits you at CodeMash), I merely wanted to make something that demonstrates the basic concepts.
The first thing that the bot needs to do is to "see". Although we had a little code to check the array worked, we had not actually calibrated the array. Calibration allows us to show the array the extremes that it is to understand, i.e. the materials that represent the existence and non-existence of a line. Thankfully, the Johnny Five driver for the reflectance array makes calibration easy with the calibrateUntil function.
var five = require("johnny-five");
var board = new five.Board();
var stdin = process.stdin;
stdin.setRawMode(true);
stdin.resume();
board.on("ready", function () {
var eyes = new five.IR.Reflect.Array({
emitter: 13,
pins: ["A0", "A1", "A2", "A3", "A4", "A5"]
});
var calibrating = true;
// Start calibration
// All sensors need to see the extremes so they can understand what a line is,
// so move the eyes over the materials that represent lines and not lines during calibration.
eyes.calibrateUntil(function () { return !calibrating; });
console.log("Press the spacebar to end calibration...");
stdin.on("keypress", function(chunk, key) {
if (!key || key.name !== 'space') return;
calibrating = false;
});
eyes.on("line", function(err, line) {
console.log(line);
});
eyes.enable();
});
In my updated code, I also added keyboard input capture so that the calibration mode could be exited via the space bar. Running this with my bot, I was able to drag a piece of paper with a thick black electrical tape line under the array and calibrate it. After calibration, I could see from the console output that my bot recognised the line and in which direction it had last seen it5.
Next, I needed to be able to move the bot based on the line position. For this, I added some simple wheel commands and thresholds. The code is shown below.
var five = require("johnny-five");
var board = new five.Board();
var stdin = process.stdin;
stdin.setRawMode(true);
stdin.resume();
board.on("ready", function () {
var wheels = {
left: new five.Servo({ pin: 9, type: 'continuous' }),
right: new five.Servo({ pin: 10, type: 'continuous' }),
stop: function () {
wheels.left.center();
wheels.right.center();
},
forward: function () {
wheels.left.ccw();
wheels.right.cw();
console.log("goForward");
},
pivotLeft: function () {
wheels.left.center();
wheels.right.cw();
console.log("turnLeft");
},
pivotRight: function () {
wheels.left.ccw();
wheels.right.center();
console.log("turnRight");
}
};
var eyes = new five.IR.Reflect.Array({
emitter: 13,
pins: ["A0", "A1", "A2", "A3", "A4", "A5"]
});
var calibrating = true;
var running = false;
wheels.stop();
// Start calibration
// All sensors need to see the extremes so they can understand what a line is,
// so move the eyes over the materials that represent lines and not lines during calibration.
eyes.calibrateUntil(function () { return !calibrating; });
console.log("Press the spacebar to end calibration and start running...");
stdin.on("keypress", function(chunk, key) {
if (!key || key.name !== 'space') return;
calibrating = false;
running = !running;
if (!running) {
wheels.stop();
console.log("Stopped running. Press the spacebar to start again...")
}
});
eyes.on("line", function(err, line) {
if(!running) return;
if (line < 1000) {
wheels.pivotLeft();
} else if (line > 4000) {
wheels.pivotRight();
} else {
wheels.forward();
}
console.log(line);
});
eyes.enable();
});
The first thing I added was a wheels object to encapsulate the motor controls. Movement is provided by two continuous servos attached to pins 9 and 10. After defining left and right servos, I created the following methods:
- forward
Both servos turning such that they rotate toward the front of the bot - pivotLeft
The left servo rotates in reverse while the right servo rotates forward - pivotRight
The right servo rotates in reverse while the left servo rotates forward - stop
Both servos stop moving
Next, I made sure that stop() was called on startup to ensure the bot was not wandering around aimlessly. I then updated the space bar handling to act as a toggle that on first use stopped calibration and started the bot on its line following quest, but on subsequent uses merely stopped or started the line following. Finally, I added some thresholds to the line event handler to determine when the bot should drive forward and when it should pivot in either direction based on the value sent from the array.
And with that, my simple line-following robot was complete. It does a fair job at following a course, but it is in need of fine tuning if it is to win any races. Perhaps you will be up to the task when you take part in the CareEvolution-sponsored NodeBots precompilers at CodeMash 2.0.1.5. If you wish to take part in our hacking extravaganza, you will need to register, so be sure to reserve your spot.
- which earned Brian the privilege of becoming a core committer [↩]
- of course, you don't have to compete in either; you can just hack [↩]
- thanks to the efforts of John Chapman, no one will need to solder pins to the reflectance arrays [↩]
- pins 7 and 8 are unused as the reflectance sensors for those pins have been separated from the component [↩]
- the `line` event from the array uses 0 to mean the line was last seen to the left and 5001 to mean it was last seen to the right; any value between 1 and 5000 means the line is under the array with the value indicating its position [↩]