Photo by Gilles Rolland-Monnet on Unsplash
This is part 9 of my series on server-side rendering (SSR):
- 🤷🏻♂️ What is server-side rendering (SSR)?
- ✨ Creating A React App
- 🎨 Architecting a privacy-aware render server
- 🏗 Creating An Express Server
- 🖥 Our first server-side render
- 🖍 Combining React Client and Render Server for SSR
- ⚡️ Static Router, Static Assets, Serving A Server-side Rendered Site
- 💧 Hydration and Server-side Rendering
- [You are here] 🦟 Debugging and fixing hydration issues
- 🛑 React Hydration Error Indicator
- 🧑🏾🎨 Render Gateway: A Multi-use Render Server
Happy New Year, everyone and welcome back to my series on React server-side rendering (SSR)! It has been a while. I apologise for the absence; it has been a difficult time for us all during this pandemic. Perhaps I will address that fully in another post sometime; for now, let's dig back into SSR!
I have re-read all of the previous posts in this series and the notes I made on what the next entries should be. As with most software development endeavours (like all those side projects we have going on), I have lost track of what was going on and my notes did not have anywhere near as much context as I had hoped when I wrote them. So, before we dig into what is next, let's briefly recap where we were and buy me a little more time to get it together.
📜 The story so far…
This is post nine in what I thought was going to be a four post series (estimates are hard). Here are the previous entries:
- 🤷🏻♂️ What is server-side rendering (SSR)?
- ✨ Creating A React App
- 🎨 Architecting a privacy-aware render server
- 🏗 Creating An Express Server
- 🖥 Our first server-side render
- 🖍 Combining React Client and Render Server for SSR
- ⚡️ Static Router, Static Assets, Serving A Server-side Rendered Site
- 💧 Hydration and Server-side Rendering
In the entries so far we have created a React app and built ourselves a render server that provides a result we can hydrate. It is almost working beautifully, but when we tried to hydrate our SSR (server-side rendered) result, we hit a snag; our SSR result does not cleanly hydrate because the path to our logo SVG file is different between the server and the client renderings. As you may recall, for hydration to work properly, the initial render cycle of our React app on both the server and client must produce the same HTML.
So, this week, let's dig into that hydration issue with some ideas on how to debug it and how to fix it. If all goes well and I remember what my fix was going to be, we will have a successfully server-side rendered application that hydrates by the end of this post. I don't know about you, but I'm excited to find out if I can do it.
🔎 Discovering Hydration Errors
React has improved since I first started writing this series (it has been a couple of years, after all). Hydration errors now contain much more information about the error that helps us identify the problematic component – while our app is simple and therefore, a lot easier to reason about and find the source of a problem, many production apps are incredibly complex and therefore not so easy to debug.

Back when we were last looking at this and our app hydrated without its spinning logo, here is what the hydration error looked like:

In this example (from an earlier version of React 16), we are told is that a src attribute did not match and we are told what the two different values are. For a case like an image that only appears in one place in our app, this is not so hard to track down, but many hydration issues are not so easy to spot.
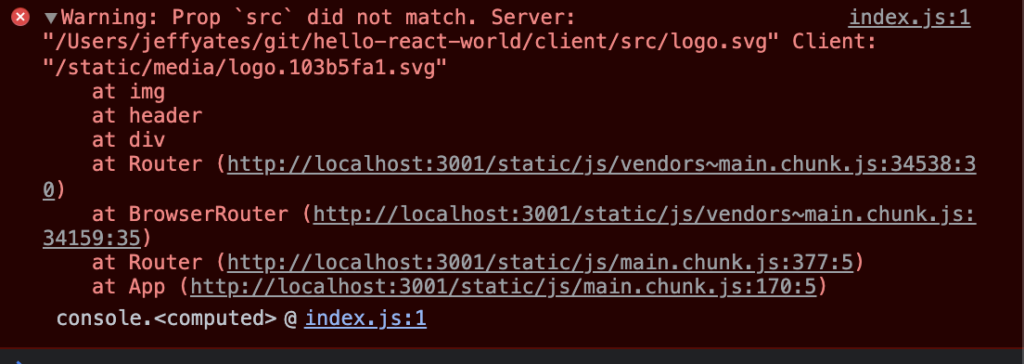
And here is what React says about the same error today:

This is from React 17, though more recent versions of React provide similar detail. This updated hydration error output not only gives us the information we had before, but also gives us a stack of components showing us exactly where in the component hierarchy the issue lives. I think you will agree that this is a vast improvement. It certainly reduces the things I was originally going to discuss about debugging hydration1.
From this more detailed error message, we can determine that our issue (as we already know from looking at the hydrated result) is that the URL for the logo is wrong; the server is setting it to an absolute file path instead of the magic sauce that the webpack build is using.
This is one of many hydration errors that can show up. Some of the more common errors relate to browser feature detection being used as conditions within components — since the server has no idea about the user's browser, its screen dimensions, features, or other details, any decisions it makes based on such information will likely not match the same decision when made on the client, and therefore, hydration errors. To avoid these, the initial render cycle on both the client and the server must be the same, saving any browser-specific decisions until after that first render cycle is complete. Unfortunately, if we were running production React here, we would not be guaranteed to have an obvious indication of the hydration error. In fact, this specific issue would not even be a hydration issue in production since attributes are not compared during hydration in the production build of React. However, if this were a more serious issue where the component hierarchy itself changed between server and client, the hydration failure could cause the entire application to re-render from scratch. Spotting hydration errors and fixing them can prevent serious user-facing performance issues, and since we do not get a signal during production we have to make sure we are looking for these errors during development2.
Fixing Our Image Hydration
Before we finish this post, we should really fix our image. The image URL is not working because the server handles the SVG in a very naïve way; we just use the import path, which will not match the path the client ultimately uses.
There are a few ways we can fix this and like so many things in software development, there is no single "right way" – it always depends on how much effort one wants to make and how much time we have in order to achieve a desired outcome. Here are our immediate options:
- Overhaul the build so that we can reuse on the server the same file paths generated by the client build.
- Use
yarn buildto generate the production site and then let the server use the same files. - Introduce a delayed rendering so that the initial renders of server and client will always match.
Option 1 is where I would like us to ultimately be. It allows us to decouple the deployment of the static site and the server-side rendering setup, giving us a scalable solution. The render server at Khan Academy uses a similar to this approach and my work on that server inspired me to write this blog series in the first place.
Option 2 is what many sites do. They deploy the render server with the built client code, and as such, it always has the right paths. While we are leveraging this approach a little since our server imports code from the client folder, going all the way to having to do production builds just to test this in development is not helpful. In addition, this approach does not scale very well.
Option 3 is a very useful approach. Using a hook or stateful component to delay client-specific code until after the initial render is a versatile solution to many hydration issues. For example, if you want to add identifiers to your elements to satisfy accessibility requirements (which you should want), you can use a mechanism like this to ensure those identifiers are the same during initial render between the server and client. Those pesky feature detection issues mentioned earlier are also easily fixed with this approach. This is known around Khan Academy as using an SSR placeholder; as in rendering placeholder content during the initial render on both client and server, then replacing that with the real content on subsequent re-renders. There can be a lot of complexity here to avoid unnecessary re-rendering, but when done right, it is a useful tool in the server-side rendering toolkit.
The SSR Placeholder
In order to avoid unnecessary rendering, such as odd cascading renders where one component delays until the 2nd render, then it's children do the same, to the point where things nested n levels deep are waiting n+1 render cycles to render for the first time, we have to be smart about implementing our delayed rendering component.
For one solution, take a look at the WithSSRPlaceholder component I wrote for Khan Academy's Wonder Blocks component library, based on earlier work in our engineering team. It tracks state and makes sure that nested uses do not delay any longer than the root instance, avoiding cascading render cycles. Because the server only does a single render and does not mount the component, state changes do not get rendered on the server and we just get a single render, but in the client, the state change triggers another render and we get the update we are looking for3. It may seem tempting to just use useEffect or useState, but if you want nice reusable components that can nest happily without those aforementioned cascading renders, then some sort of context is going to be needed.
That said, useEffect and useState are perfect for our really simple app to get us hydrating, as this note in the React documentation suggests:
To exclude a component that needs layout effects from the server-rendered HTML, render it conditionally with
reactjs.orgshowChild && <Child />and defer showing it withuseEffect(() => { setShowChild(true); }, []). This way, the UI doesn’t appear broken before hydration.
So, to resolve the hydration error we see in our example app, let's refactor our logo rendering into a component that uses this technique.
import React, {useState, useEffect} from 'react';
import logo from './logo.svg';
import './App.css';
const SpinningLogo = (props) => {
const [showLogo, setShowLogo] = useState(false);
useEffect(() => {
setShowLogo(true);
}, [showLogo]);
if (showLogo) {
return <img src={logo} className="App-logo" alt="logo" />;
}
return null;
};
export default SpinningLogo;
import React from 'react';
import {Link, Route, Switch} from "react-router-dom";
import Router from "./Router.js";
import SpinningLogo from "./SpinningLogo.js";
import './App.css';
function App(props) {
const {ssrLocation} = props;
return (
<Router ssrLocation={ssrLocation}>
<div className="App">
<header className="App-header">
<SpinningLogo />
<div className="App-links">
<Link className="App-link" to="/">Home</Link>
<Link className="App-link" to="/about">About</Link>
<Link className="App-link" to="/contact">Contact</Link>
</div>
</header>
<section className="App-content">
<Switch>
<Route path="/about">
This is the about page!
</Route>
<Route path="/contact">
This is the contact page!
</Route>
<Route path="/">
This is the home page!
</Route>
</Switch>
</section>
</div>
</Router>
);
}
export default App;
Now we have a component, SpinningLogo, that manages some state and only renders our logo image when that state is set true. On the initial render in both server and client, it is false and so renders nothing, but on the subsequent render in the client, it is true and we get our logo.
Or at least we should. Sadly, running this refactored code causes our server to stop working altogether and we get a confusing error.
/Users/jeffyates/git/hello-react-world/client/node_modules/react/cjs/react.development.js:1476
throw Error( "Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:\n1. You might have mismatching versions of React and the renderer (such as React DOM)\n2. You might be breaking the Rules of Hooks\n3. You might have more than one copy of React in the same app\nSee https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem." );
^
Error: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem.
at resolveDispatcher (/Users/jeffyates/git/hello-react-world/client/node_modules/react/cjs/react.development.js:1476:13)
at useState (/Users/jeffyates/git/hello-react-world/client/node_modules/react/cjs/react.development.js:1507:20)
at SpinningLogo (/Users/jeffyates/git/hello-react-world/client/src/SpinningLogo.js:6:37)
at processChild (/Users/jeffyates/git/hello-react-world/server/node_modules/react-dom/cjs/react-dom-server.node.development.js:3353:14)
at resolve (/Users/jeffyates/git/hello-react-world/server/node_modules/react-dom/cjs/react-dom-server.node.development.js:3270:5)
at ReactDOMServerRenderer.render (/Users/jeffyates/git/hello-react-world/server/node_modules/react-dom/cjs/react-dom-server.node.development.js:3753:22)
at ReactDOMServerRenderer.read (/Users/jeffyates/git/hello-react-world/server/node_modules/react-dom/cjs/react-dom-server.node.development.js:3690:29)
at renderToString (/Users/jeffyates/git/hello-react-world/server/node_modules/react-dom/cjs/react-dom-server.node.development.js:4298:27)
at renderPage (/Users/jeffyates/git/hello-react-world/server/index.js:13:31)
at IncomingMessage.<anonymous> (/Users/jeffyates/git/hello-react-world/server/index.js:68:29)
There's no need to panic. There are three possible reasons this error suggests might be the cause of our issue:
- You might have mismatching versions of React and the renderer (such as React DOM's renderer)
- You might be breaking the Rules of Hooks
- You might have more than one copy of React in the same app
If we reason through our code, we can work out what is really going on. First, we can check the server and client and verify they are both using the same versions of React and React DOM, and yes, they most definitely are. Second, from looking at the documentation and the fact that this is such a simple case, it is unlikely we are breaking the Rules of Hooks. This leaves option three, but how could we have multiple copies of React?
If you recall, we got our server working originally by importing the App component directly from our client code into the server. Of course, that component imports React from its context and therefore resolves to the client code's node module dependencies, but our server is already importing React and ReactDOM from its own node module dependencies, and voila, we have the potential for two copies of React.
To fix this, we can have the server import React and ReactDOM from the client codebase too.
require("./require-patches.js");
const http = require("http");
const express = require("express");
const React = require("../client/node_modules/react");
const {renderToString} = require("../client/node_modules/react-dom/server");
const getProductionPageTemplate = require("./get-production-page-template.js");
const App = require("../client/src/App.js").default;
const port = 3001;
const app = express();
const renderPage = (pageTemplate, reactComponent) => {
const renderedComponent = renderToString(reactComponent);
return pageTemplate.replace('<div id="root"></div>', `<div id="root">${renderedComponent}</div>`);
};
if (process.env.NODE_ENV === "production") {
app.use(express.static("../client/build"));
}
app.get("/*", (req, res, next) => {
/**
* Production is easy. We'll load the template and render into it.
*/
if (process.env.NODE_ENV === "production") {
res.send(
renderPage(getProductionPageTemplate(), <App ssrLocation={req.url} />),
);
next();
return;
}
/**
* During development, we're going to proxy to the webpack dev server.
*/
if (process.env.NODE_ENV !== "production") {
/**
* Let's make life easier on ourselves and only accept UTF-8 when it's
* a text/html request. We're in dev, so we don't need GZIP savings.
*/
const headers = Object.assign({}, req.headers);
if (req.headers["accept"] && req.headers["accept"].indexOf("text/html") > -1) {
headers["accept-encoding"] = "utf8";
}
/**
* Now call the client dev server, which we know is on port 3000.
*/
http.get(
{
port: 3000,
path: req.url,
headers: headers,
},
(proxiedResponse) => {
/**
* If our original request was text/html, we want to render
* react in there. So, let's gather that response and then
* render the page.
*/
if (req.headers["accept"] && req.headers["accept"].indexOf("text/html") > -1) {
let responseBody = "";
proxiedResponse.setEncoding("utf8");
proxiedResponse.on("data", (chunk) => {
responseBody += chunk;
}).on("end", () => {
res.send(
renderPage(responseBody, <App ssrLocation={req.url} />),
);
next();
}).on("error", e => {
res.status(500);
res.send(e);
});
return;
}
res.writeHead(proxiedResponse.statusCode, proxiedResponse.headers);
proxiedResponse.pipe(res, {end: true});
next();
},
);
}
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
With React, ReactDOM and our App all coming from the client code, the hydration of our SSR result is now working!

🎉We have done it. Our first server-side rendered app that is properly hydrating. We have cut a few corners to get here, and learned a few things along the way. Hopefully, this exercise has not only highlighted the complexities of implementing successfully hydrating code, and spotting and debugging hydration issues, but it has also begun to demonstrate how complex our code can get as we try to implement a working server-side rendering solution.
Join me for the next post in this series when we leverage the knowledge we have built so far to find a server-side rendering approach that is scalable, generic, and cuts a lot less corners. In the meantime, please leave any questions or concerns in the comments – the more I code and blogs I write about this topic, the more I learn, and I am certain there are things I can learn from you too.
- Setting breakpoints, peeking at values inside React, etc. You know, real dirty debugging stuff – getting right down there in the dirt. [↩]
- One goal with this series of posts is to eventually create a render server architecture that will make production-time detection of hydration issues easier to spot; time will tell if I achieve that goal. [↩]
- For the hooks world, my colleague, Kevin Barabash has expanded this solution to use a
RenderStateRootcomponent that sets up and manages the context, and auseRenderStatehook for determining what phase of rendering a component is in [↩]






this series about SSR are great, I'm learning a lot! thanks
Thank you! I'm glad you are finding it helpful. 🙂
Thank you
You're most welcome 🙂
Informasi ini menarik