Featured image created from photo by Webaroo.com.au on Unsplash
Every now and again, I click around the tools I use to see what new features have snuck in while I was not paying attention. I know many of you are terrified of clicking into the unknown and I don't blame you, but since I am willing to throw caution to the wind in this area, why not learn from me and resolve issues with all the confidence and less of the anxiety. Here is how I found and resolved a security issue in my WordPress blog through the use of inquisitive clicking around.
Site Health
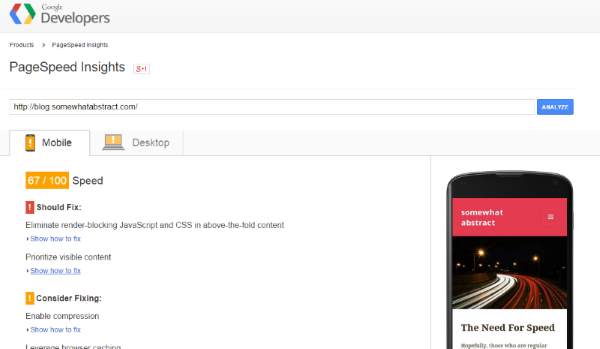
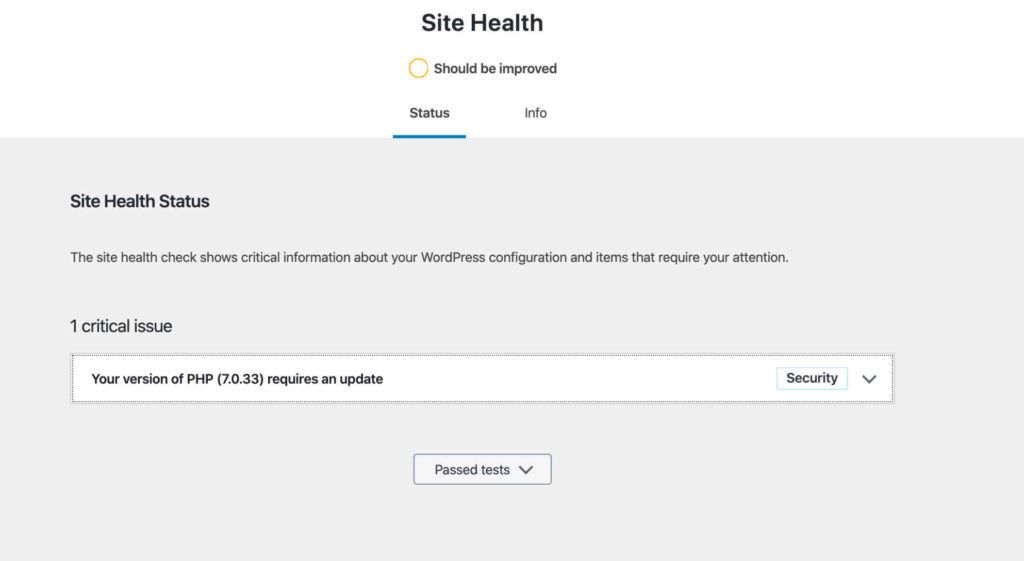
When I was writing a post on some of the great tools I use to support my software development, I spent a large amount of time procrastinating, clicking around the tools I use to look at features that I had forgotten or had never even seen before. One of the things I discovered was the Site Health feature of WordPress, which I just now discovered was added in their 5.2 release. You can find Site Health under the Tools menu of the admin dashboard side panel; I highly recommend checking it out once in a while to make sure your WordPress installation is secure and performing well.
Selecting the Site Health tool takes you to a page that runs a variety of performance and security checks on your WordPress installation. You can see what things it is checking once the report has been produced. If all is well, everything passes. However, when I ran it, I got a warning about the version of PHP being used.

For those that do not know, PHP is the language with which WordPress is implemented. It is usually installed and managed by your hosting service and it is your hosting service where you must go to fix this problem.
Changing the version of PHP
My host is BlueHost, one of those recommended by WordPress and therefore, quite likely to be your host too. As with many WordPress hosts, BlueHost provide cPanel to manage things and it is in cPanel where the PHP issue can be fixed. However, I did not really know that until I started investigating, and as I said before, I like to click around the tools I use. This is how I found the screen where I could change the PHP version.
- Login to the site host account.
- Open cPanel
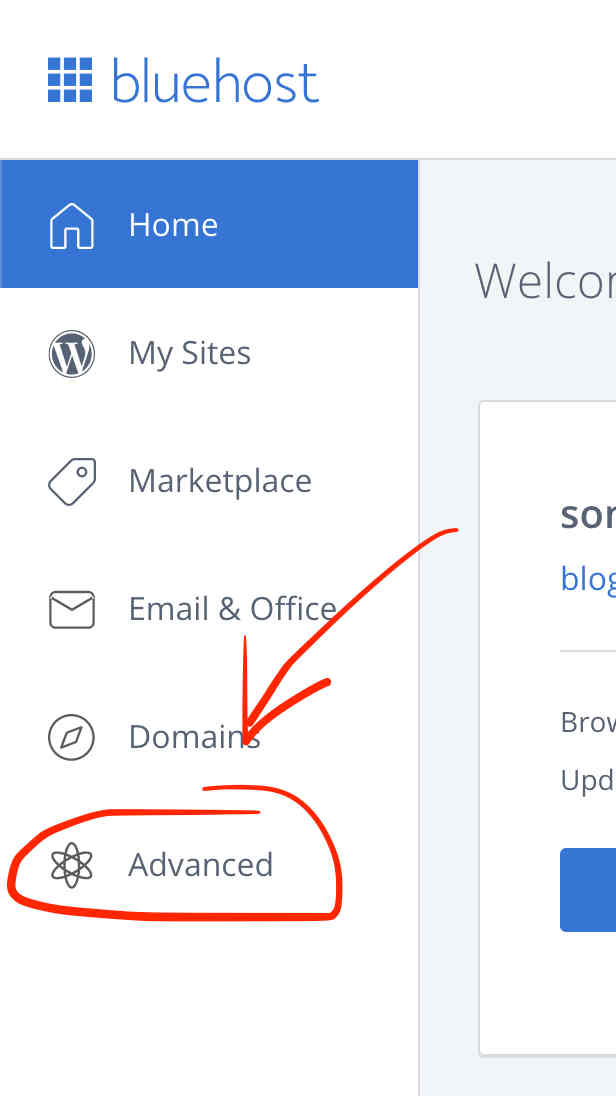
In BlueHost, this is accessed by clicking the Advanced option in the sidebar.
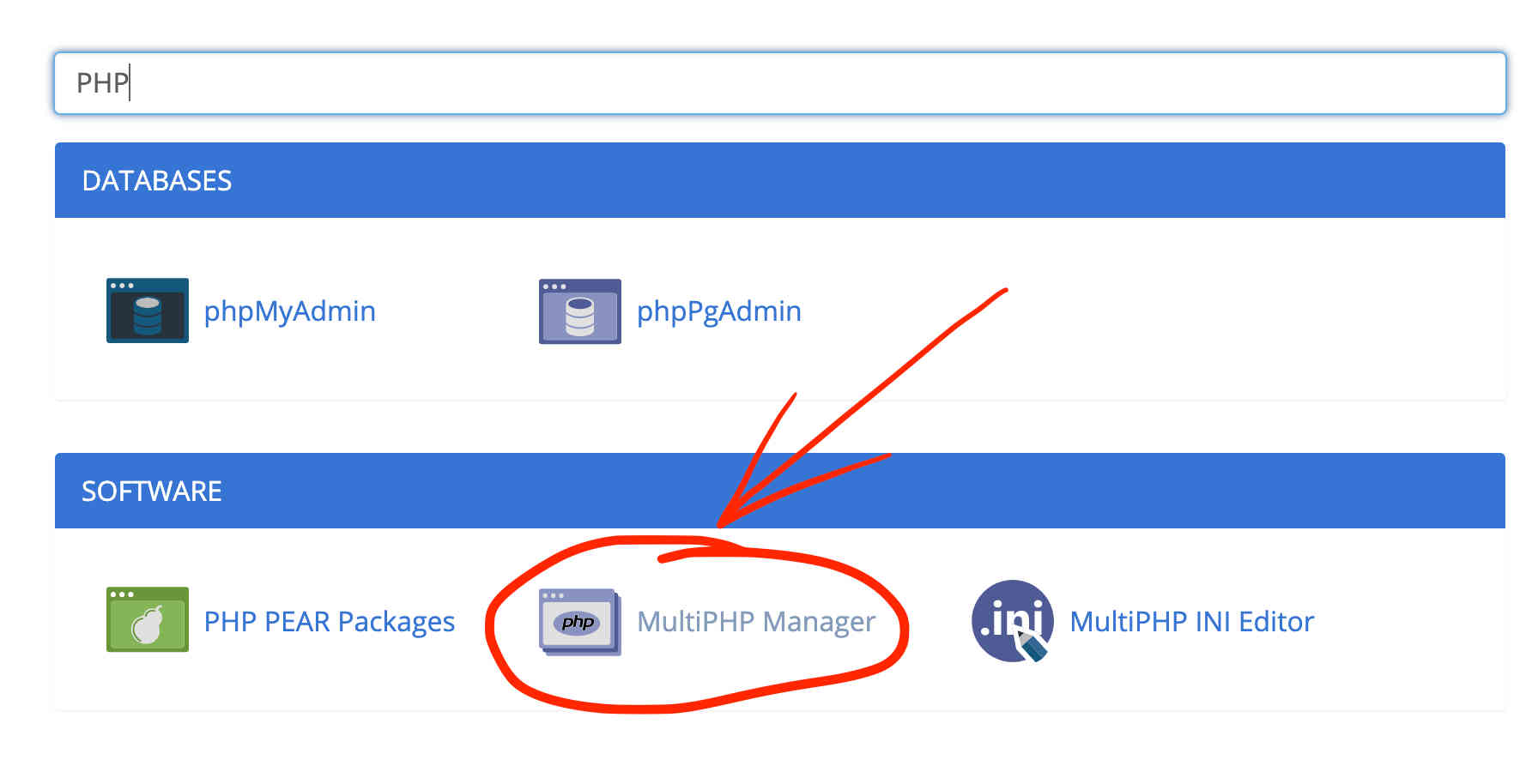
- Find and click the MultiPHP Manager option

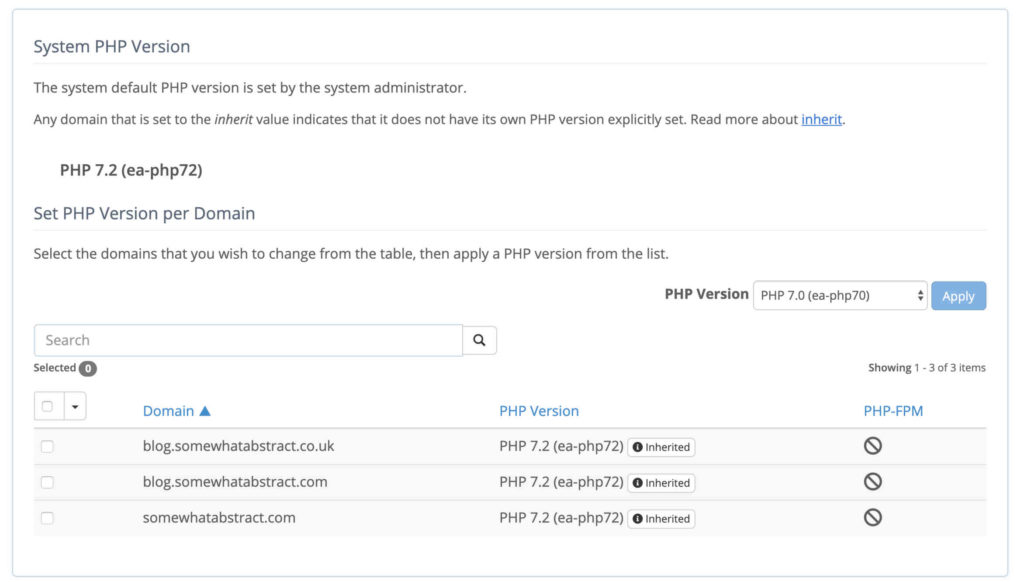
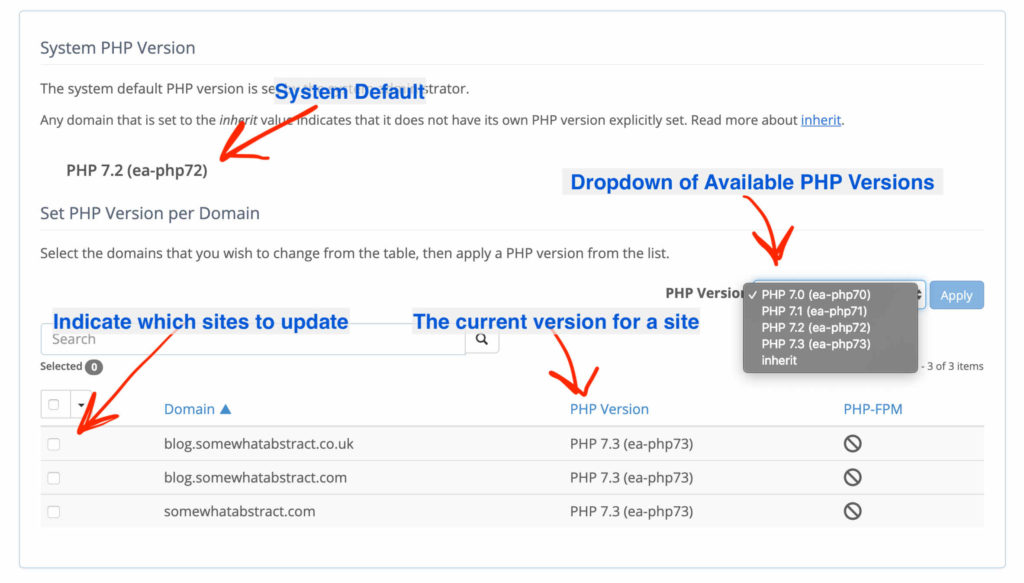
At this point, I saw the following screen.

The system default version of PHP is shown at the top as 7.2, below that the list of my domains show that they inherit that same version. However, my WordPress Site Health said I was running only 7.0 of PHP. One of these is wrong, and I suspect that it is the information displayed in cPanel1.
I checked the boxes on the left so that I could change all my domains and then I chose 7.3 from the dropdown and clicked Apply. Here is what my MultiPHP Manager screen showed; I've annotated it to make a few things clearer.

Verifying the change
At this point, returned to the WordPress Site Health page and refreshed it so that the health tests reran. After a few moments, the status was updated and everything was good2.

The Site Health feature is a great addition to the WordPress platform and though issues can be a little daunting, it often only takes a few moments to address them. Hopefully, my little journey into addressing this issue on my WordPress site is helpful; take a moment to check out your own site health.
Until next the time, I'll be me, you be you, and we will all have a lovely adventure. 👋🏻
- if I were to guess, I'd say there is a bug in cPanel where the UX assumes the system version is inherited but in reality, it is the lowest available version, which in this case is 7.0 [↩]
- NOTE: You may need to refresh more than once in order to give the system time to reload on the new version of PHP that you have selected [↩]